on
Вёрстка веб-форм

Очевидно, что главное предназначение форм — это обмен данными между пользователем и сервером. Работая над своей CMS, я попробовал несколько вариантов построения HTML-кода для них. Экспериментируя, за основу разметки я брал таблицы, списки и div’ы. В итоге остановился на использовании блочного элемента div.
Различия таблиц и блоков при вёрстке форм, те же что и при создании макета страницы. Таблицы подкупают своей надёжностью. В том случае, если нужна кроссплатформенность и 100% результат, то это бесспорный вариант. Но за это приходится расплачиваться громоздкой HTML-структурой и сложностью добавления новых элементов. Использование div’ов наоборот позволяет использовать минимум тегов и лёгкость при дальнейшей правке формы, но мы имеем непредсказуемый результат работы в различных браузерах (в особенности старых). Ну, а список это просто частный случай div’ов.
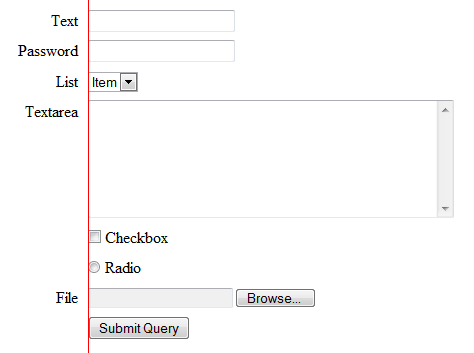
Я исходил из того, что форма будет вертикальной. Поля ввода должны быть выравнены по левому краю и расположены на одной линии (см. рисунок ниже). Названия полей ввода должны быть прижаты к левому краю полей. Так они не будут визуально отрываться от поля ввода, и взгляд перестанет метаться слева направо или наоборот.

На самом деле всё достаточно просто. И это скорее всего заметка, чем полноценная статья.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
<fieldset>
<div class="field">
<label for="t">Text</label>
<input type="text" id="t" />
</div>
<div class="field">
<label for="pwd">Password</label>
<input type="password" id="pwd" />
</div>
<div class="field">
<label for="l">List</label>
<select id="l">
<option>Item</option>
</select>
</div>
<div class="field">
<label for="m">Textarea</label>
<textarea id="m" rows="7"></textarea>
</div>
<div class="field">
<label for="c"> </label>
<input type="checkbox" id="c" />
<span>Checkbox</span>
</div>
<div class="field">
<label for="r"> </label>
<input type="radio" id="r" />
<span>Radio</span>
</div>
<div class="field">
<label for="f">File</label>
<input type="file" id="f" />
</div>
<div class="field">
<label> </label>
<input type="submit"/>
</div>
</fieldset>
Ну, и CSS, комментарии всё поясняют. Для наглядности я использовал пиксели в единицах измерения.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
.field {
clear: both;
line-height: 30px; /* Устанавливаем межстрочный интервал. Его можно изменять
в зависимости от используемого шрифта и его размера. Так же с его помощью
со вместно с внешним отступом (margin) сверху и снизу у input, select,
textarea задаём их относительное вертикальное положение. */
}
label {
float: left;
padding-right: 10px; /* Отступ справа от поля ввода. */
width: 160px;
text-align: right;
}
fieldset {
float: left;
border: none;
}
input, select, textarea {
margin-left: 0; /* Обнуляем отступ слева в IE и Chrome. */
margin-top: 4px; /* Небольшое вертикальное */
margin-bottom: 4px; /* смещение относительно label. */
}
input[type="checkbox"], input[type="radio"] {
padding: 0; /* Убираем дефолтовый внутренний отступ шириной 2px, работает
только в IE8+. */
width: 12px; /* По желанию, для поддержки более ранних версий браузера IE,
можно приминить этот CSS-хак (IE6, IE7). */
}
Недостаток этого метода в том, что необходимо чётко задавать ширину label. И конечно, как всегда могут всплыть проблемы из-за блочной вёрстки. Но зато мы имеем минимум кода.
Полезные советы
-
Не стоит забывать о семантике. Используйте fieldsets для группировки сходных по смыслу полей ввода и старайтесь давать названия этим областям с помощью тега legend. Применяйте тег label для указания имени полей ввода, а так же его атрибут for для связывания их между собой.
-
Удобство использования. Применяйте параметр tabindex для указания правильного обхода по клавише Tab.
-
Если не устраивают стандартные эффекты фокусировки у активного поля ввода, то задавайте их с помощью CSS или JavaScript.
-
По возможности осуществляйте проверку введённых данных пользователем ещё до отправки их на сервер (JavaScript). При отрицательном результате проверки выдавайте чёткие предупреждения об ошибочно заполненных полях.
-
Убедитесь, что форма работает с отключенным JavaScript’ом. Например, не нужно указывать «#» в атрибуте action тега form (это, кстати, относится и к ссылкам, любая ссылка в документе должна куда-то вести).